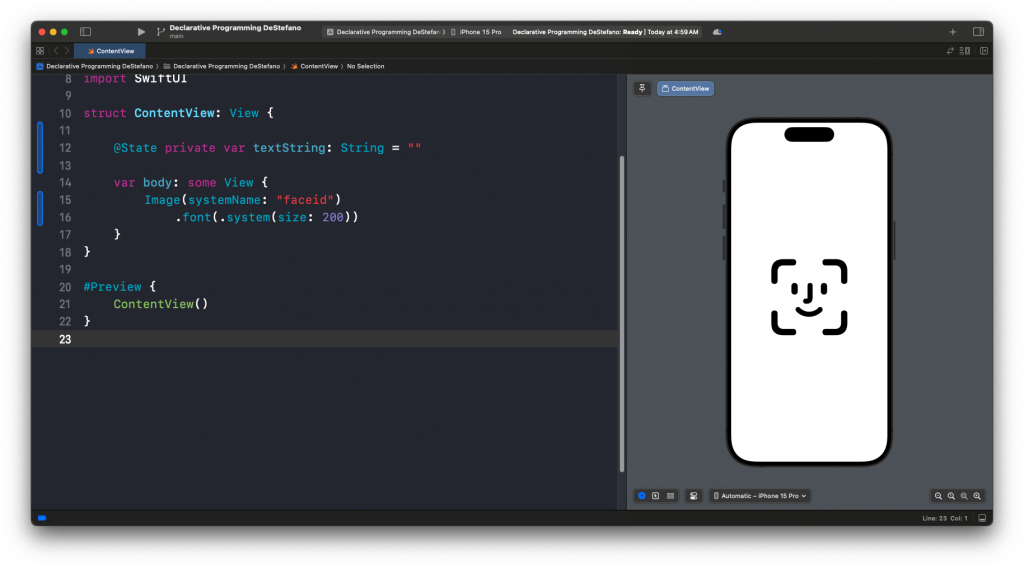
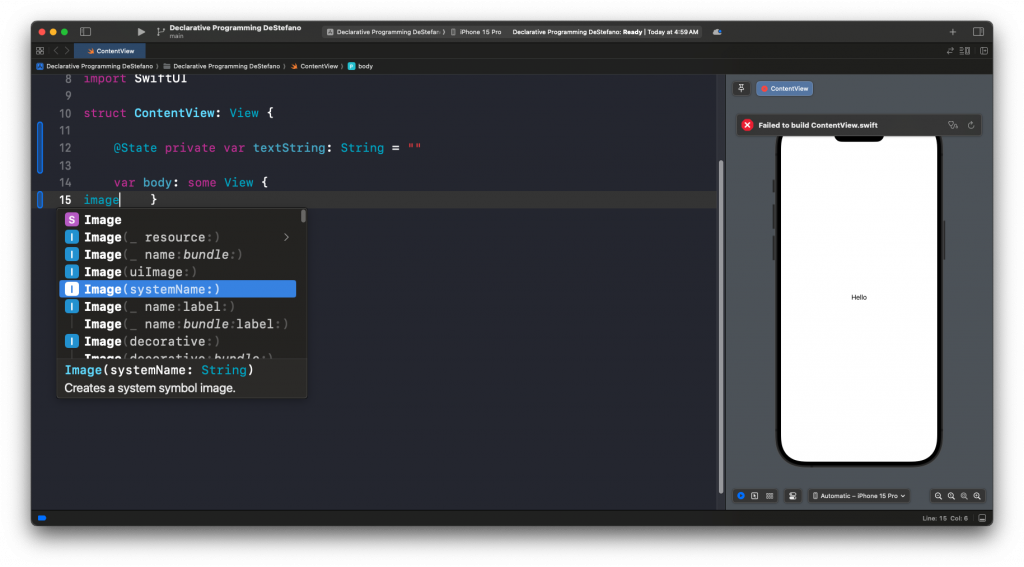
Image systemName: “faceid”

import SwiftUI
struct ContentView: View {
@State private var textString: String = ""
var body: some View {
Image(systemName: "faceid")
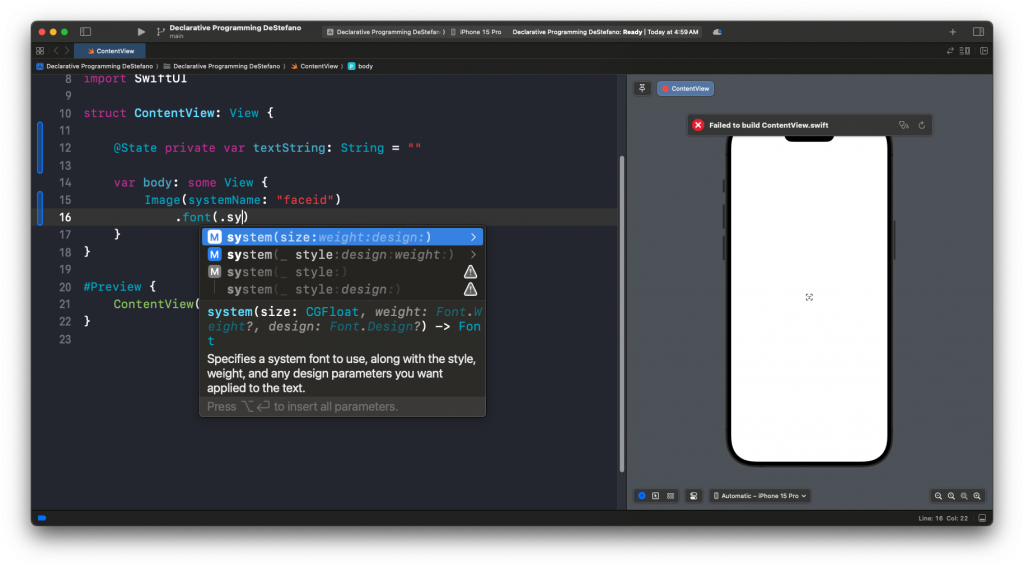
.font(.system(size: 200))
}
}
#Preview {
ContentView()
}
.font(.system(size: 200))
Since .font(.sy is easy to type, let’s use autocomplete after that.

.font(.system(size: 200))